Digitale toegankelijkheid
Hoe zorg je ervoor dat iedereen eenvoudig en snel toegang heeft tot jouw digitale informatie? Het klinkt simpel: gewoon de website openen, wat rondklikken en klaar. Maar niet voor iedereen is dit zo eenvoudig. Denk aan mensen met een visuele beperking, of laaggeletterden. Hoe bewegen zij zich door jouw site? Voor hen (en vele anderen) is het belangrijk om rekening te houden met digitale toegankelijkheid. In 2025 is een toegankelijke website daarom zelfs bij wet verplicht.
Bij Stuurlui zijn we gespecialiseerd in WordPress development, met digitale toegankelijkheid als één van onze expertises. We delen graag onze kennis over het thema, zodat iedereen op een gemakkelijke manier gebruik kan maken van websites.
Snel navigeren

Wat is digitale toegankelijkheid?
Digitale toegankelijkheid betekent dat we het web toegankelijk maken voor iedereen, dus ook voor mensen met een beperking. Fysiek is toegankelijkheid vanzelfsprekend. Naast een trap ligt een helling voor mensen in een rolstoel, en op het station wordt iemand met een visuele beperking begeleid door een blindengeleidestrook.
Voor digitale toegankelijkheid is pas sinds de laatste jaren steeds meer aandacht. Wat ons betreft een positieve ontwikkeling. Het web is immers voor iedereen.

Voor wie is digitale toegankelijkheid belangrijk?
In Nederland zijn er ruim zes miljoen mensen die behoefte hebben aan websites die digitaal toegankelijk zijn. Het gaat dus om ongeveer één derde van de Nederlandse bevolking. Heb je geen toegankelijke website, dan kunnen zij jouw website niet begrijpen of gebruiken. Voor sommigen is dit slechts tijdelijk, maar voor mensen met een permanente beperking geldt dit altijd.

Mensen met een permanente beperking
De groep mensen met een permanente beperking is in Nederland ruim 4 miljoen. Binnen deze groep vallen bijvoorbeeld slechtzienden, kleurenblinden, maar ook laaggeletterden of mensen met een lichamelijke handicap. Dit geeft al aan dat je bij digitale toegankelijkheid naar meerdere aspecten moet kijken. Iemand met een visuele beperking heeft behoefte aan andere aanpassingen dan iemand die moeite heeft met lezen.
Mensen met een tijdelijke beperking
Naast de doelgroep met een permanente beperkingen, zijn er ook mensen die tijdelijk meer moeite hebben met het bezoeken van jouw website. Deze mensen hebben bijvoorbeeld een arm gebroken waardoor ze moeilijker kunnen typen of muizen of hebben een tijdelijke oogaandoening.

Wet digitale toegankelijkheid overheid
Per 1 juli 2018 is het voor (semi-)overheidsinstellingen verplicht om aan de eisen van digitale toegankelijkheid te voldoen (bron). Dit is vastgelegd in de wet digitale toegankelijkheid overheid. In dit besluit staat dat alle websites en apps van de overheid moeten voldoen aan de standaard voor digitale toegankelijkheid: de WCAG 2.1, niveau A en AA.

European Accessibility Act 2025 (EAA)
De European Accessibility Act 2025, of in het Nederlands: de Europese toegankelijkheidswet 2025, is eigenlijk de Europese variant van de wet digitale toegankelijkheid overheid. De Europese wet gaat een stapje verder dan de Nederlandse. In de EAA staat dat iedere Europeaan, met of zonder beperking, gemakkelijk digitale producten en diensten moet kunnen gebruiken. De wet is in 2019 aangenomen, maar gaat in 2025 in.
Deze wet omvat veel meer dan alleen websites en webshops. De Europese toegankelijkheidswet gaat bijvoorbeeld ook over e-books, softwareprogramma’s, tv- en telefonie en zaken als internetbankieren. Maar het geldt dus ook voor websites en webshops. Anders dan de Nederlandse wet, zegt de EAA dat niet alleen overheidswebsites toegankelijk moeten zijn, maar álle websites.

WCAG richtlijnen
Hoe weet je nu of jouw website digitaal toegankelijk is? Gelukkig hoef je dat niet zelf te bedenken. Hiervoor zijn de WCAG 2.1 richtlijnen opgesteld. Het is een lijst met eisen waaraan je website moet voldoen. Er staat bijvoorbeeld vastgelegd hoeveel contrast tekst en achtergrond moeten hebben, of er staat dat video’s een audiodescriptie moeten bevatten. Je hebt drie niveau’s van de WCAG: A, AA en AAA. Om te voldoen aan de wet digitale toegankelijkheid, is AAA niet noodzakelijk, maar A en AA wel.
De richtlijn is een goede basis om jouw website te beoordelen. Voor veel contentmanagers en webredacteuren is het ook behoorlijk complexe materie. Daarom hebben wij deze richtlijnen vertaald naar begrijpelijke taal. Het resultaat is een gids waarin alle A & AA criteria staan uitgelegd. De gids is extra handig omdat we ook illustraties, praktische tips en een begrippenlijst hebben toegevoegd. Kom je er alsnog zelf niet uit? Neem dan gerust contact op met support.

W3C richtlijnen
Bij Stuurlui werken we ook altijd volgens de W3C richtlijnen. Deze zijn in het leven geroepen door het World Wide Web Consortium, een internationale organisatie met ruim vijfhonderd leden, die zich richt op het bepalen van codestandaarden. Codestandaarden zorgen ervoor dat programmeurs dezelfde taal spreken. Zie het als de grammaticaregels van coderen.
Deze standaarden vormen een technische basis voor digitale toegankelijkheid. Websites die volgens W3C richtlijnen zijn gebouwd, zullen namelijk op het merendeel van de apparaten goed werken. Dat komt omdat deze apparaten, maar ook de verschillende browsers, allemaal uitgaan van website-code die volgens de W3C-richtlijnen is geschreven.
Praktische tips voor digitale toegankelijkheid
Tot zover de theorie en achtergrond over digitale toegankelijkheid. Tijd voor wat praktische tips en handvatten om jouw website digitaal toegankelijk te maken. We hebben de tips opgesplitst in drie categorieën: afbeeldingen, formulieren en tekst. Heb je vragen naar aanleiding van de tips? Neem dan gerust op met onze supportafdeling. We helpen je graag verder.

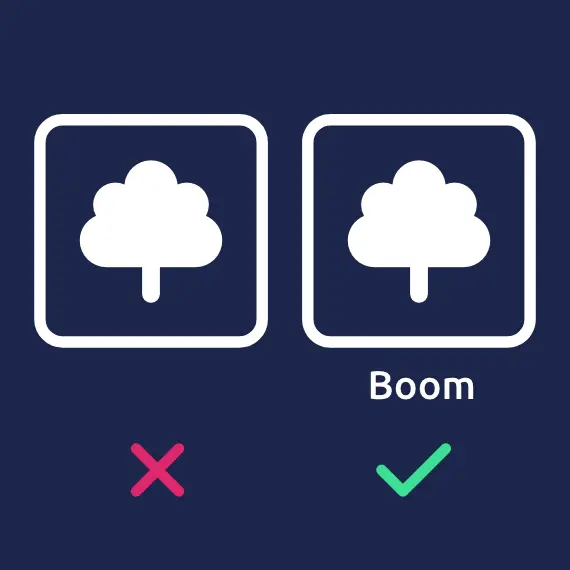
Hoe kan ik afbeeldingen toegankelijk maken voor iedereen?
Een foto zegt meer dan duizend woorden. Afbeeldingen zijn belangrijk voor jouw websitebezoekers. Althans: voor wie ze goed kan zien. Dat is niet voor iedereen weggelegd. Daarom is het belangrijk om rekening te houden met een aantal zaken. Wij hebben 4 eenvoudige tips voor je, om afbeeldingen toegankelijk te maken voor iedereen.

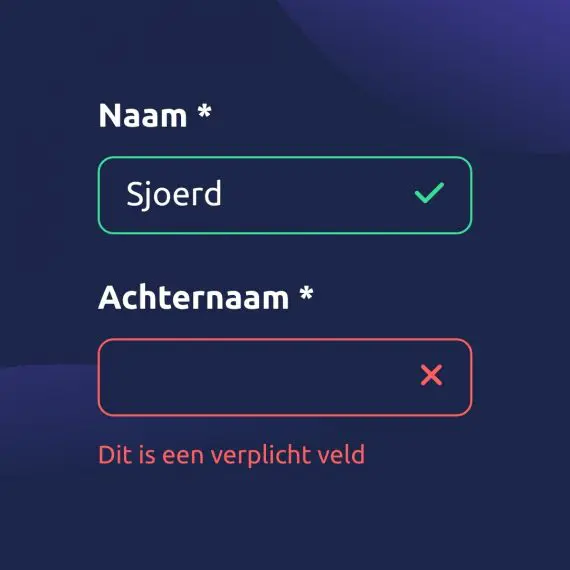
Hoe kan ik formulieren toegankelijk maken voor iedereen?
Een formulier op je website is een gebruiksvriendelijke manier voor jouw klanten om gegevens achter te laten, contact op te nemen, een bestelling te plaatsen of om af te rekenen. Daarom is het essentieel om formulieren voor iedereen toegankelijk te maken. Snapt iedereen wat de bedoeling is? Wij geven 12 tips om jouw formulieren toegankelijk te maken voor iedereen.

Hoe kan ik tekst toegankelijk maken voor iedereen?
Teksten zijn misschien wel het belangrijkste instrument om informatie begrijpelijk te maken voor de gebruiker. Maar hoe houd je goed rekening met digitale toegankelijkheid op jouw website? Zijn de teksten voor iedereen goed leesbaar? Zijn er alternatieven voor wie niet kan zien of lezen? Lees onze 9 tips om teksten voor iedereen toegankelijk te maken.

Voordelen van digitale toegankelijkheid op jouw website
Tot slot willen we de voordelen van digitale toegankelijkheid voor jouw website nog eens met je doornemen. Want rekening houden met digitale toegankelijkheid is veel meer dan ‘voldoen aan de wet’. Het levert jouw bezoeker (en jouw organisatie) meerdere voordelen op.
De voordelen van een toegankelijke website op een rij:
- Meer gemak voor de gebruiker
- Beter vindbaar in zoekmachines
- Bereik onder een grotere doelgroep
- Eenvoudiger te onderhouden
- Werkt op verschillende apparaten en in diverse browsers
Voorbeelden van toegankelijke websites
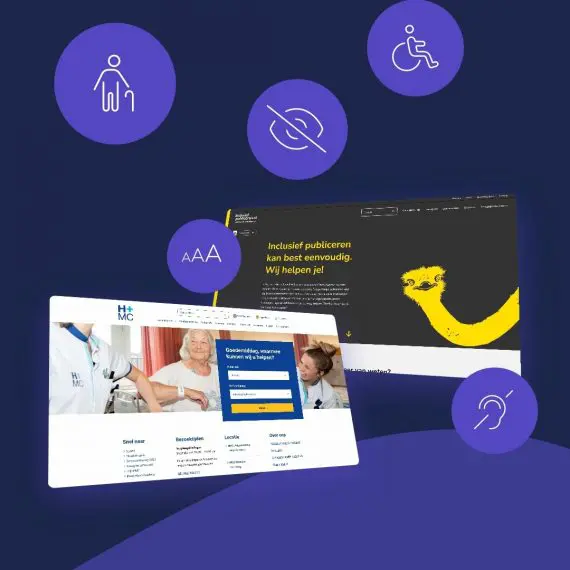
Stuurlui heeft digitale toegankelijkheid al jaren als één van de speerpunten bij website-ontwikkeling. We ontwikkelden tal van websites die voldoen aan de WCAG-richtlijnen. Bekijk enkele voorbeelden van toegankelijke WordPress-websites die wij in de afgelopen jaren bouwden voor onze opdrachtgevers.

Nieuwe corporate en werkenbij website voor het Haaglanden Medisch Centrum
Wil je aan de slag met digitale toegankelijkheid?
Bezoek ons
Campus werkspoorNijverheidsweg 16A
3534 AM, Utrecht


